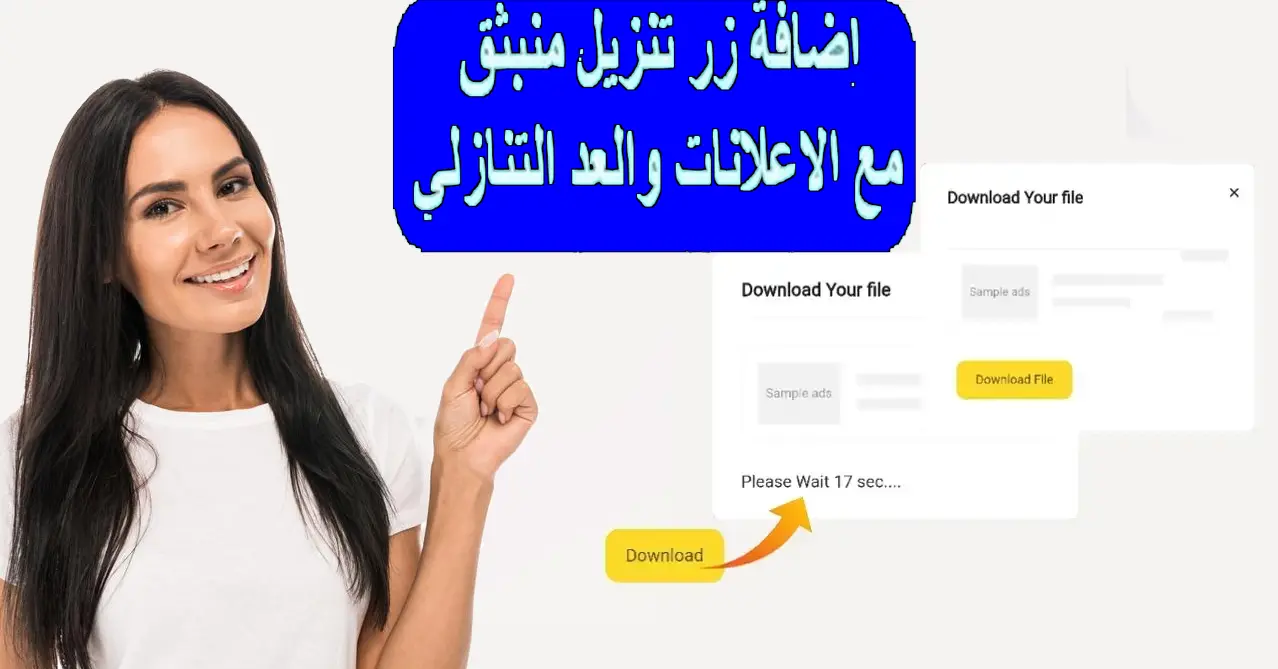
إضافة زر التنزيل مع عد تنازلي للمؤقت وإعلانات على Blogger
إضافة زر التنزيل مع عد تنازلي للمؤقت وإعلانات على Blogger:ربما يعرف معظم قراء هذه المقالة بالفعل ما هو زر تنزيل Timer Pop up ، ولكن كتذكير ، سيتم شرحه مرة أخرى هنا. زر التنزيل المنبثق المؤقت هو زر موجود على موقع ويب أو مدونة يتم استخدامه للبقاء جمهورًا قبل أن ينتقل المستخدم إلى ارتباط الوجهة. سنناقش في هذه المقالة كيفية إنشاء زر تنزيل مؤقت منبثق على Blogger.
زر التنزيل المنبثق مع سيناريوهات وفوائد الإعلان والعد التنازلي
الطريقة التي يعمل بها هي نفسها تقريبًا مثل زر تنزيل المؤقت الآخر باستثناء بقاء زر التنزيل المنبثق في Timer. السيناريو هو عندما يريد الزائر تنزيل ملف معين على مدونة ، سينتظر مؤقتًا معينًا من المدونة قبل التوجه أخيرًا إلى رابط تنزيل الملف.
هناك العديد من الفوائد التي يمكن الحصول عليها من هذا الإصدار من زر تنزيل المؤقت المنبثق ، ومنها:
- لا حاجة لإنشاء صفحة جديدة
- أسهل لإضافة زر وتخصيص
- ابق على المقال الرئيسي
- تقليل معدل الارتداد للمقال الرئيسي
- بعد إضافة هذا الزر في رسالتك ، أو على صفحة المدون الخاصة بك والنقر فوق الزر ، ستظهر نافذة منبثقة ، وستحتوي على الوقت المحدد. إذا انتهى الوقت ، فسيظهر زر التنزيل ويمكنك النقر فوقه.
Timer Pop Up زر تنزيل البرنامج التعليمي على المدونة الرئيسية
سيكون هذا البرنامج التعليمي جزئيًا ، أولاً سنقوم بتحرير المصدر أو كود المدونة. نحن نستخدم blogger لأن هذا البرنامج التعليمي مفضل أيضًا لمستخدمي blogger ، ويمكن لمستخدمي الخدمة الآخرين التكيف مع هذا البرنامج التعليمي.
إضافة بعض كود CSS وجافا سكريبت
تجدر الإشارة إلى أن هذا الجزء سيكون معقدًا بعض الشيء ، لذا انظر بعناية لأنه إذا كان هناك خطأ طفيف ، فلن يعمل زر تنزيل المؤقت المؤقت
بادئ ذي بدء ، يرجى تعديل النموذج الخاص بك في وضع “تحرير HTML”. باختصار ، يرجى النقر فوق السمة والنقر فوق تحرير html كما هو موضح في الصورة أدناه ؛ إذا كنت بحاجة إلى نسخ القالب احتياطيًا أولاً لتجنب أخطاء التحرير.
إضافة كود CSS
يعمل كود CSS هذا على عرض التخطيط على المقالة لإظهار زر المؤقت المنبثق.
في Blogger ، يتم تمييز كود CSS بالعلامة <b:skin>...</b:skin>. إذا كنت تواجه صعوبة في وضع رمز CSS أعلاه ، فيمكنك العثور على </head>الكود ووضع رمز CSS أعلى </head>الرمز مباشرةً ، مع ملاحظة أنه يجب عليك استخدام <style>...</style>الكود. والنتيجة هي شيء من هذا القبيل:
<style>
<!--[ Fill in the CSS Code above ]-->
</style>
</head>في بعض الأحيان</head>لا يتم العثور على الكود في قوالب معينة ، بدلاً من ذلك يمكنك البحث عن رمز مثل هذا:</head>أو<!--<head/>--></head>
<b:if cond='data:view.isPost'>
<style>
#button-download{display:inline-flex;display:-webkit-inline-flex;flex-wrap:wrap;-webkit-flex-wrap:wrap;align-items:center;-webkit-align-items:center;margin-bottom:10px;padding:9px 20px;border-radius:10px;font-size:.8rem;line-height:1.3rem;background-color:#fdd929;color:#ff2121}
.adpop-top{height:40px;width:100%;border-bottom:1px #E5E5E5 solid}
.btn-at{display:block;height:50px;color:#fff!important;font-size:18px;text-transform:uppercase;background:#f3a;text-align:center;line-height:50px;width:200px;margin:12px auto;transition:all 0.4s ease-in}
[data-ml-modal]{position:fixed;top:0;bottom:0;left:0;right:0;overflow-x:hidden;overflow-y:auto;-webkit-overflow-scrolling:touch;z-index:999;width:0;height:0;opacity:0}
[data-ml-modal]:target{width:auto;height:auto;opacity:1;-webkit-transition:opacity 1s ease;transition:opacity 1s ease}
[data-ml-modal]:target .modal-overlay{position:fixed;top:0;bottom:0;left:0;right:0;cursor:pointer;background-color:#000;background-color:rgba(0,0,0,0.7);z-index:1}
[data-ml-modal] .modal-dialog{border-radius:6px;box-shadow:0 11px 15px -7px rgba(0,0,0,0.2),0 24px 38px 3px rgba(0,0,0,0.14),0 9px 46px 8px rgba(0,0,0,0.12);position:relative;width:90%;max-width:660px;max-height:70%;margin:10% auto;overflow-x:hidden;overflow-y:auto;z-index:2}
[data-ml-modal] .modal-content{background:#fff;padding:23px 27px}
@media (max-width:767px){[data-ml-modal] .modal-dialog{margin:20% auto}}
.ad-pop__close{position:absolute;right:1em;top:1em;width:1.1em;height:1.1em;cursor:pointer}
</style>
</b:if>كود جافا سكريبت لتشفير عنوان Url
أسهل طريقة لوضع كود جافا سكريبت هو وضعه قبل </body>العلامة. ابحث عن العلامة عادةً في الجزء السفلي من القالب والصق كود Javascript أسفله مباشرةً قبل </body>العلامة.
<b:if cond='data:view.isPost'>
<script>
//<![CDATA[
var downloadButton = document.getElementById("button-download"); var counter = 20; var newElement = document.createElement("span"); newElement.innerHTML = "Please Wait 20 sec"; var id; downloadButton.parentNode.replaceChild(newElement, downloadButton); function startDownload() { this.style.display = 'none'; id = setInterval(function () { counter--; if (counter < 0) { newElement.parentNode.replaceChild(downloadButton, newElement); clearInterval(id); } else { newElement.innerHTML = "Please Wait" + " " + counter.toString() + " " + " sec.... "; } }, 1000); }; var clickbtn = document.getElementById("get-download"); clickbtn.onclick = startDownload;
//]]>
</script>
</b:if>قم بتغيير القسم الذي تم تمييزه في الكود أعلاه باستخدام عنوان url لزر تنزيل المؤقت المنبثق
إذا قمت بإضافته ، يرجى النقر فوق حفظ الموضوع في القالب الخاص بك.
إذا كان لديك ، يرجى إنشاء منشور أو صفحة جديدة
حدد وضع عرض HTML ثم انسخ الكود أدناه وضعه في المنشور أو الصفحة حيث تريد إضافة زر تنزيل مؤقت منبثق
<p style="text-align: center;"><a class="button" href="#PopupDownload" id="get-download">Download</a></p>
<div data-ml-modal="" id="PopupDownload">
<div class="modal-overlay"></div>
<div class="modal-dialog">
<div class="modal-content center">
<div class="adpop-top">
<h2 style="margin: 0px;">Download Your file</h2>
<div class="ad-pop__close" onclick="document.getElementById("PopupDownload").style.display="none""><svg style="height: 25px; width: 25px;" viewbox="0 0 512 512" xmlns="http://www.w3.org/2000/svg"><path d="M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z"></path></svg></div>
</div>
<br />
<div style="width: 660px;">
<!-- ads here -->
<ins class="adsbygoogle" data-ad-client="ca-pub-#################" data-ad-format="horizontal" data-ad-slot="########" data-full-width-responsive="false" style="display: block;"></ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script></div>
<br />
<a class="button" href="url_here" id="button-download">Download File</a>
</div>
</div>
</div>قم بتغيير القسم الذي تم تمييزه في الكود أعلاه باستخدام عنوان url لزر تنزيل المؤقت المنبثق
هنا تم إنشاء زر التنزيل المنبثق بالمؤقت بالكامل ، إذا اتبعت جميع الخطوات بشكل صحيح ، فيمكننا ضمان عمل زر تنزيل المؤقت المنبثق بشكل جيد. يرجى المحاولة بالضغط على رابط التنزيل في مدونتك. إذا كانت هناك أسئلة أو أجزاء غير مفهومة ، فيرجى كتابة الأسئلة من خلال عمود التعليقات المتوفر.