شرح تسريع الووردبريس – طريقة تسريع أداء الموقع 2020
[ad_1]
طريقة تسريع الووردبريس أصبح من المواضيع الاكثر بحثا في هذه الأيام من طرف اصحاب المدونات, ولحسن الحظ هناك العديد من التقنيات التي يمكنك توظيفها لتسريع مدونتك. وهدفنا هنا هو سرد كل تقنية نعرفها والتي تمكننا من أن جعل المواقع التي تستخدم ووردبريس أسرع. لاكن قبل البدأ يتبادر السؤال التالي, لماذا وجب عليك نسريع موقعك؟
لماذا ينبغي تسريع الووردبريس؟
هناك عدة عوامل تجعل من الضروري العمل على تسريع الووردبريس ومنها:
- تصنف محركات البحث (مثل Google) المواقع التي لها وقت تحميل سريع في مراتب أعلى من المواقع التي تحميلها بطيء في نتائج البحث. لذلك إذا كنت ترغب في تحسين ترتيبك في نتائج البحث (SERPs)، فيجب أن تكون سرعة موقعك إحدى أولوياتك.
- أظهرت الدراسات أن سرعة تحميل الموقع لأكثر من ثانيتين عادة ما تؤدي إلى ارتداد بنسبة ٪47 من زوار الموقع. لذلك للحفاظ على زوار موقعك وجعلهم مهتمين وجب عليك تسريع مدونتك.
- المشترين عبر الإنترنت هم أقل صبرا. فهم يتوقعون تحميل الصفحة في غضون ثواني قليلة. لذلك إذا كنت تدير متجراً للتجارة الإلكترونية على ووردبريس، فمن الأفضل لك الاستعداد لإجراء تغييرات حتى يكون عملك أكثر ربحا.
طريقة قياس سرعة موقعك؟
أول، ستحتاج إلى تحليل وقت التحميل الحالي لموقعك. ويجب أن تضع في اعتبارك أن هذه السرعة قد تختلف من صفحة إلى أخرى، لأنها تعتمد على عدة عوامل ومنها:
- حجم الصفحة
- كم عدد الموارد التي يتم تحميلها
- هل الصفحة مخزنة (Cache) أم لا
- وأخيرًا، نوع المحتوى هل هو ثابت أم ديناميكي.
عادةً يتم استخدام الصفحة الرئيسية للموقع كمعيار لاختبار وقت التحميل من أجل التحقق من سرعة موقع الووردبريس ، يتم استخدام الأدوات الأربع التالية على نطاق واسع عبر الويب لقياس سرعة الموقع:
دعونا الان نكتشف 11 طريقة لتسريع موقع الووردبريس
اختيار أفضل شركة استضافة
العامل الرئيسي الذي يؤثر على سرعة موقع الويب هو الإستضافة التي تستضيف عليها موقعك. فمن المهم أن يكون موقعك مستضاف على مزود استضافة مشترك يوفر نطاق ترددي “غير محدود” ومساحة ورسائل البريد إلكترونية ونطاقات غير محدودة… ومع ذلك فإن النقطة التي عادةً ما نفتقدها في هذه الإستضافة هي أن بيئات الاستضافة المشتركة تفشل في توفير أوقات تحميل جيدة في ساعات الزيارات الكثيرة، ومعظمها لا تقدر على جعل الموقع متوفر بنسبة 99 بالمائة في بعض الأشهر.
تميل الاستضافة المشتركة إلى تقديم أداء رديء لأنك تشارك نفس مساحة الخادم مع عدد لا يحصى من المواقع، وليس هناك ما يوضح مقدار الموارد التي تستخدمها باقي المواقع. بالإضافة إلى ذلك، لا تعرف بالضبط مدى جودة الخوادم.
لحسن الحظ، تقدم مجال استضافة الويب مع التكنولوجيا، وانخفضت أسعار مزودي خدمات الإستضافة السحابة مع مرور الوقت. في الوقت الحالي، يمكنك شراء خوادم سحابية مخصصة من مواقع معروفة كشركة SiteGround أو WP Engine أو DigitalOcean و Amazon Web Services وحتى Google Compute Engine بسعر رمزي. وقد يكون إعداد هذه الخوادم مهمة شاقة حيث يُطلب منك إعداد الخوادم من نقطة الصفر. يوجد مزودو خدمات استضافة الويب مثل Knownhost الذين يقومون بمهمة إعداد خوادم سحابية محسّنة مع Cpanel.
استخدام قالب خفيف أو قالب مخصص (framework – اطار العمل)
من الجميل أن تستخدم قوالب الووردبريس التي تحتوي على الكثير من العناصر الديناميكية وعارض الصور (sliders) والودجات وأيقونات التواصل الاجتماعية والعديد من العناصر التي تعطي للموقع جاذبية. لاكن سيعود ذلك بالسلب على الموقع, فيجب أن تعلم إذا كان موقعك يحتوي على الكثير من العناصر وحجم الصفحات كبير، فسيأثر بالتأكيد على سرعة تحميل موقعك وبالتالي سيتطلب الكثير من الوقت ليتم تحميل العناصر.
الخيار الأفضل هنا هو استخدام قوالب خفيفة الوزن، مثل القوالب الافتراضية لـ للووردبريس. يعد قالب Twenty Fifteen دائمًا أفضل خيار للبدء. أما إن كنت تبحث عن قالب يحوي ميزات عديدة، فيمكنك اختيار قالب يستخدم إطار عمل جيد مثل Bootstrap أو Foundation.
على سبيل المثال نجد أن قالب Astra تم تخصيصه بشكل مذهل وبه مميزات غير محدودة، وهو نفسه الذي أستخدمه في موقع (Kiwifu.com), وقد وفر علي الكثير من الوقت والجهد, كما جعل موقعي أسرع في التصفح.
تقليل حجم الصور
الصور هي من بين العناصر الأساسية في زيادة حجم مقالك أو موقعك. ووجب عليك تقليل حجم الصور دون التأثير على الجودة.
يمكنك القيام بضغط الصور يدويا باستخدام أداة Chrome PageSpeed Insights أو برنامج الفوتوشوب (Photoshop) أو أي أدوات أخرى، لاكن ستستغرق العملية وقتا طويلا. لحسن الحظ، هناك عدة إضافات يمكنها القيام بالعمل نيابة عنك، بما في ذلك تحسين الصورة مع الإحتفاض بجودتها. ومن الإضافات المميزة للقيام بذلك:
باستخدامك إحدى الإضافات المذكورة أعلاه, سوف يتم ضغط أحجام الصور بشكل كبير، وبالتالي سيكون تحميل موقعك او مقالك أو صفحتك أسرع.
كما هناك صيغة صور جديدة ينصح بها Google عن طريق إستخدام صور من نوع (WebP), وهذا شرح إستخدام WebP لضغط الصور على ووردبريس.
ضغط ملفات JS و CSS (جافا سكربت وأوراق الأنماط المتتالية)
إذا قمت بفحص موقعك بإستخدام أداة Google PageSpeed Insights، فمن المرجح أن يتم إخبارك بلزوم ضغط حجم ملفات CSS و JS. وهذا إن دل على شيء فإنما يدل على أنه في حالة تقليل عدد ملفات التي يتم تحميلها من CSS و JS فيمكنك تسرعة تحميل موقعك.
أيضًا، إذا كنت لديك المعرفة في التطوير، فيمكنك دراسة الأدلة التي توفرها Google والقيام ببعض التعديل اليدوي على قوالب موقعك. إذا لم يكن كذلك، فهناك إضافات ستساعدك في تحقيق هذا الهدف, وأكثر الإضافات شعبية هي إضافة Autoptimize التي يمكن أن تساعدك في ضغط ملفات CSS ، JS وحتى HTML.
استخدام آليات التخزين المؤقت المتقدمة (Cache)
توجد إضافات تقوم بعمل التخزين المؤقت للمدونة (مثل الإضافات المجانية التالية W3 Total Cache, WP Super Cache, WP Fastest Cache, Cache Enabler ) المعروفة، مما يجعل المهام المعقدة المتمثلة في إضافة قواعد التخزين المؤقت إلى عناصر موقعك أسهل. قد يساعدك الجمع بين هذه الإضافات مع آليات التخزين المؤقت المتقدمة مثل Varnish على تحسين سرعة تحميل موقعك وفي المقابل تسريع موقعك إلى حد كبير وجعله سهل التصفح.
استخدام شبكة توصيل المحتوى (CDN)
الأشخاض الذين يزورون موقعك ينتمون إلى أماكن مختلفة في العالم، وسوف تختلف سرعه تحميل الموقع إذا كانت زوار موقعك بعيدين كل البعد عن مكان استضافة موقعك. وهنا يأتي دور خدمة CDN (شبكات توصيل المحتوي) التي تساعد في الحفاظ علي سرعه تحميل الموقع وتوفيره في مختلف بلدان زوار موقعك. يحتفظ CDN بنسخه من موقعك في مراكز مختلفه تقع في أماكن مختلفة. الوظيفة الرئيسية ل CDN هو توصيل صفحات موقعك للزائر من أقرب مكان ممكن عن طريقة إستضافة نسخة لموقعك على خوادهم عبر العالم. Cloudflare و MaxCDN هي من بين خدمات CDN الأكثر شعبية.
تفعيل GZIP (ضغط الملفات وفك ضغط البيانات)
يمكن ان يؤدي ضغط الملفات علي الكمبيوتر الخاص بك إلى حفظ الكثير من المساحة على القرص. نفس الشيء ينطبق على المواقع، حيث يمكننا استخدام ضغط GZIP, هذه الحيلة سوف تقلل بشكل كبير من استخدام الباندويث والوقت المستغرق للوصول إلى موقعك. يقوم GZIP بضغط الملفات المختلفة من موقعك بحيث كلما حاول زائر الوصول إلى موقع الويب الخاص بك, سيكون على متصفحهم أولاً فك الضغط على الملفات. تعمل هذه العملية على تقليل استخدام كمية نقل البيانات إلى حد كبير.
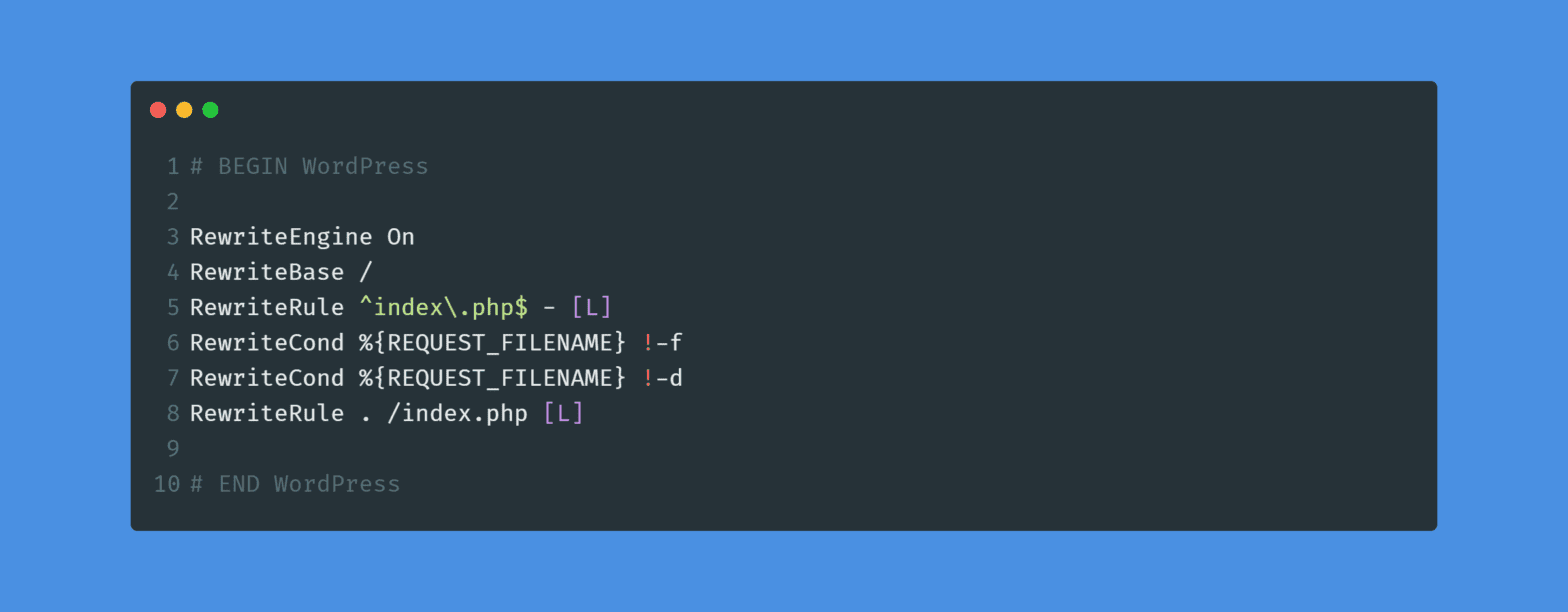
يمكنك استخدام إضافة مثل PageSpeed Ninja، والتي تتيح عملية الضغط (GZIP) ، أو إضافة الكود التالي في ملف .htaccess الخاص بموقعك عوض إستخدام أي إضافة.
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript
تنظيف قواعد البيانات ووردبريس
سيؤدي حذف البيانات غير المرغوب فيها من قاعدة البيانات إلى تقليص حجمها كما يساعد في تقليل حجم النسخ الاحتياطية. ومن الضروري أيضا حذف التعليقات الغير مرغوب فيها (Spam) وحذف الحسابات المشبوهة والوهمية والمسودات القديمة للمقالات والصفحاتك وأيضا الإضافات والقوالب الغير مستخدمة. كل هذا سيقلل حجم قواعد البيانات الخاصة بموقعك وملفاتك على الويب، وبالتالي تسريع موقعك على الووردبريس .
إلغاء تفعيل أو إلغاء تثبيت الإضافات
الحفاظ على الإضافات غير المرغوب فيها على موقع ووردبريس سينتج عن إضافة كمية كبيرة من الملفات الغير نافعة إلى موقعك. علاوة على ذلك، سيزداد حجم النسخ الاحتياطي وهذا الأمر الذي لاتريده وسينتج عن ذلك ضغط على موارد الخادم أثناء إنشاء ملفات النسخ الاحتياطي. من الأفضل التخلص من الإضافات التي لا تستخدمها والبحث أيضا عن طرق بديلة لاستخدام خدمات طرف ثالث لأتمتة المهام أو جدولتها مثل مشاركة آخر منشوراتك في الوسائط الاجتماعية (النشر التلقائي للووردبريس على مواقع التواصل الإجتماعي).
IFTTT أو Zapier هما خدمتان على الويب تساعدان في القيام بمثل هذه المهام وتقليل العبء على موارد موقعك وخادمك.
تقليص من السكريتات أو الأكواد الخارجية
يؤثر استخدام السكريتات والأكواد الخارجية على موقعك بشكل سلبي, فهو يقوم بطلب ملفات خارجية من موقعك وبالتالي سيتطلب الأمر الكثير من وقت لتحميلها. ومن الأفضل استخدام عدد قليل من السكريتات والأكواد الخارجية، بما في ذلك الأكواد الخارجية الأساسيات مثل أدوات التعقب (مثل Google Analytics) أو أنظمة التعليق (مثل Disqus).
تعطيل التعقيبات والتنبيهات (pingbacks – trackbacks)
تعد التعقيبات والتنبيهات عنصرين أساسيين في منصة الووردبريس فعملهم هو تنبيهك عندما تتلقى مدونتك أو صفحتك رابطًا. قد يبدو هذا مفيدًا، ولكن هناك ادوات اخرى أفضل من ذلك مثل أدوات مشرفي المواقع المقدمة من Google وخدمات أخرى للتحقق من الروابط الموجودة في موقع الويب الخاص بك.
يمكن أن يؤدي الابقاء على التعقيبات والتنبيهات إلى زيادة الضغط على موارد الخادم لديك, لأنه عندما يحاول أي شخص الارتباط بموقعك، فإنه يولد طلبات من ووردبريس ذهابًا وإيابًا. وفي بعض الحالات يتم استخدام هذه الوظيفة بطريقة سلبية الا هي استهداف موقعك بهجمات DDoS.
يمكنك تعطيل التعقيبات والتنبيهات في من خلال لوحة التحكم : من الإعدادات ثم مناقشة. ما عليك سوى إلغاء تحديد “السماح بإشعارات الربط من المدونات الأخرى (التنبيهات “PingBacks” والتعقيبات “TrackBacks”)” هذا سيساعدك على تسريع موقعك وحمايتك.
الخلاصة
عند تقليص وقت تحميل موقعك ستساعد بشكل كبير في إعطاء صورة إيجابية عن موقعك وبالتالي تجربة الزوار ستكون أفضل سواء كانوا يستخدمون الأجهزة المحمولة أو أجهزة الكمبيوتر. باللإضافة لذلك، ستحسن أيضًا مراتبك في نتائج البحث (SERPs). كما ان إستخدتم كمية نقل البيانات أقل وسرعة تحميل الموقع ستساعدك أيضا على المدى القصير أو الطويل لتقليص مصاريفك في إستهلاكات الخاصة بخادمك.
[ad_2]