طريقة إضافة نجوم تقييم المقالات في ووردبريس
[ad_1]
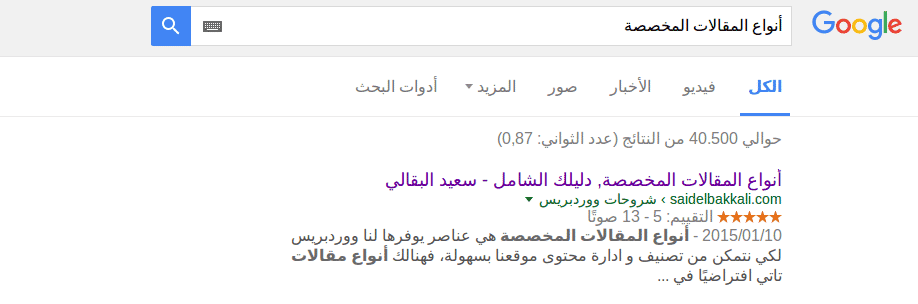
منذ فترة و أنا أستقبل أسئلة عبر البريد اﻹلكتروني أو من خلال التعليقات حول الطريقة التي أستعملها لوضع نجوم تقييم المقالات و كيفية إظهارها في قوقل، لهذا السبب قررت كتابة هذه التدوين التي سأحاول من خلالها شرح الطريقة التي أستعملهابالتفصيل، اﻹضافة التي أستعملها أنا التي هي إضافة WP-PostRatings.

إضافة WP-PostRatings ليست هي اﻹضافة المجانية الوحيدة التي تمكّن من وضع نجوم التقييم، لكن حسب رأيي هي أفضل إضافة في مجالها لكونها تمنح حرية كاملة في التخصيص و لا تثقل كاهل الموقع بكثرة اﻹعدادات و التنسيقات و ملفات الجافاسكربت كما هو الحال مع أغلب اﻹضافات …
تنصيب و إعداد إضافة WP-PostRatings
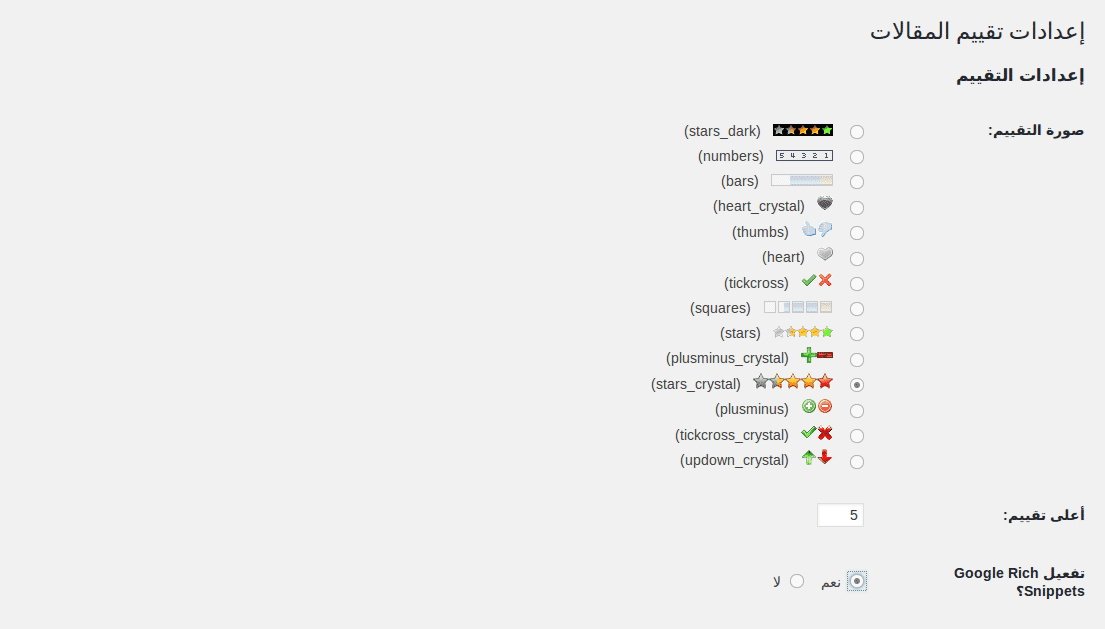
أول شيء نقوم به هو تنصيب اﻹضافة، بعدها نتوجه إلى التقييم => إعدادات التقييم و نقوم بإختيار صورة التقييم التي نريدها، ثم نقوم بتحديد رقم أعلى تقييم نريده لمواضيعنا و بعدها تفعيل خاصية Google Rich Snippets لكي تتمكن عناكب قوقل من أرشفة و عرض نجوم التقييمات بجانب روابط مقالاتنا في نتائج البحث.
اقرأ أيضا: إعادة توجيه المستخدمين عند تسجيل الدخول
هذه صورة لﻹعدادات التي أعتمدها أنا في موقي

باقي اﻹعدادت هي اختيارية و يمكن ﻷي واحد ضبطها حسب ذوقه و رغبته.
عرض نظام التقييم للمقالات
اﻵن وصلنا ﻷهم مرحلة و هي عرض نظام التقييمات في أسفل المقالات. في صفحة اﻹضافة على المستدع الرسمي لووردبريس، المطور يوفر لنا أكواد جاهزة لكي نتمكن من استعمالها و عرض التقييمات في أي مكان نريده من القالب.
اقرأ أيضا: كيفية إنشاء إضافة مخصصة في ووردبريس
مثلا لعرض التقييمات في المقالات يمكننا وضع هذا الكود داخل اللوب (Loop):
if ( function_exists( 'the_ratings' ) ) {
the_ratings();
}
Code language: PHP (php)الكود بكل بساطة يقوم بالتحقق من وجود الدالة the_ratings() و بعدها تفعيلها في القالب.
لكن، رغم بساطة الكود قد يواجه البعض، خصوصا المبتدئين في ووردبريس صعوبة في إضافته إلى قالبهم، لهذا قمت بعمل كود خاص لكي يتمكن أي شخص من إضافة التقيمات لموقعه بطريقة أبسط و أسهل.
اقرأ أيضا: إنشاء تصميم مخصص لمقالات تصنيف معيّن
الكود الذي عملته هو التالي:
if ( function_exists( 'the_ratings' ) && ! function_exists( 'sb_post_ratings' ) ) {
function sb_post_ratings( $content ) {
if ( is_singular( 'post' ) ) {
ob_start();
echo '<div class="sb-post-ratings">';
echo '<h3 class="sb-post-ratings-title">لا تذهب دون ترك تقييمك للموضوع</h3>';
the_ratings();
echo '</div>';
$output = ob_get_clean();
}
$content = $content . $output;
return $content;
}//end sb_post_ratings()
function sb_ratings_styles() {
echo '<style>
.sb-post-ratings {<br />
background: #E5E5E5;<br />
border: 0.125em solid #666666; /* 2/16 */<br />
border-radius: 0.313em; /* 5/16 */<br />
text-align: center;<br />
padding: 1.25em; /* 20/16 */<br />
}<br />
</style>';
} // End function sb_ratings_styles.
add_action( 'wp_head', 'sb_ratings_styles' );
add_filter( 'the_content', 'sb_post_ratings', 10, 1 );
}// End if().
Code language: PHP (php)في اﻷول قمت بالتحقق من وجود الدالة the_ratings() لتفادي حدوث خطأ إذا تعطّلت اﻹضافة ﻷي سبب، أي أن هذا الكود فقط سيعمل إذا كانت إضافة WP-PostRatings مفعّلة، و في نفس الوقت تأكدت من عدم وجود دالة بإسم sb_post_ratings() لتفادي حدوث تظارب الدالة التي سأقوم بإنشائها مع دالة أخرى موجودة بنفس اﻹسم.
محتوى الدالة اﻷولى و هذفها مفهوم، في اﻷول قمت بالتحقق من ظهور التقييمات فقط في المقالات بواسطة الدالة is_singular() و و بعدها وضعت التقييمات داخل div و إعطائه class أسميته sb-post-ratings لكي أتمكن من التحكم في تنسيقاته عن طريق ال css تم وضعت عنوان للتقييمات و بعدها عرض قمت التقييمات، و في اﻷخير قمت بتخزين محتوى الدالة في متغيّر أسميته $output و بعدها قمت بإضافة هذا المتغّر في آخر محتوى المقالات. الدالة الثانية الهدف منها هو إضافة التنسيقات حيث يمكنك التعديل عليها حسب رغبتك، في اﻷخير قمت بإضافة الدالة اﻷولى إلى فلتر the_content و الدالة الثانية للخطاف wp_head.
اقرأ أيضا: شرح إضافة Yoast SEO بالفيديو
تغيير Schema تقييم المقالات
اﻹضافة افتراضيا تستعمل ال http://schema.org/Article و هذا شيء جيد إذا كان محتوى موقعك عبارة عن مدونة، لكن يمكنك تغيير ذلك بسهولة بإستعمال الفلتر wp_postratings_schema_itemtype
مثلا إذا كان موقعك محتواه إخباري يمكنك تغيير Article إلى NewsArticle بهذا الكود:
function wp_postratings_schema_itemtype($itemtype) {
return 'itemscope itemtype="https://schema.org/NewsArticle"';
}
add_filter('wp_postratings_schema_itemtype', 'wp_postratings_schema_itemtype');
Code language: PHP (php)للمزيد من المعلومات حول Schema Microdata قم بزيارة مشروع schema.org.
اقرأ أيضا: كيفية إنشاء صفحات تلقائيا عند تنصيب قالب ووردبريس
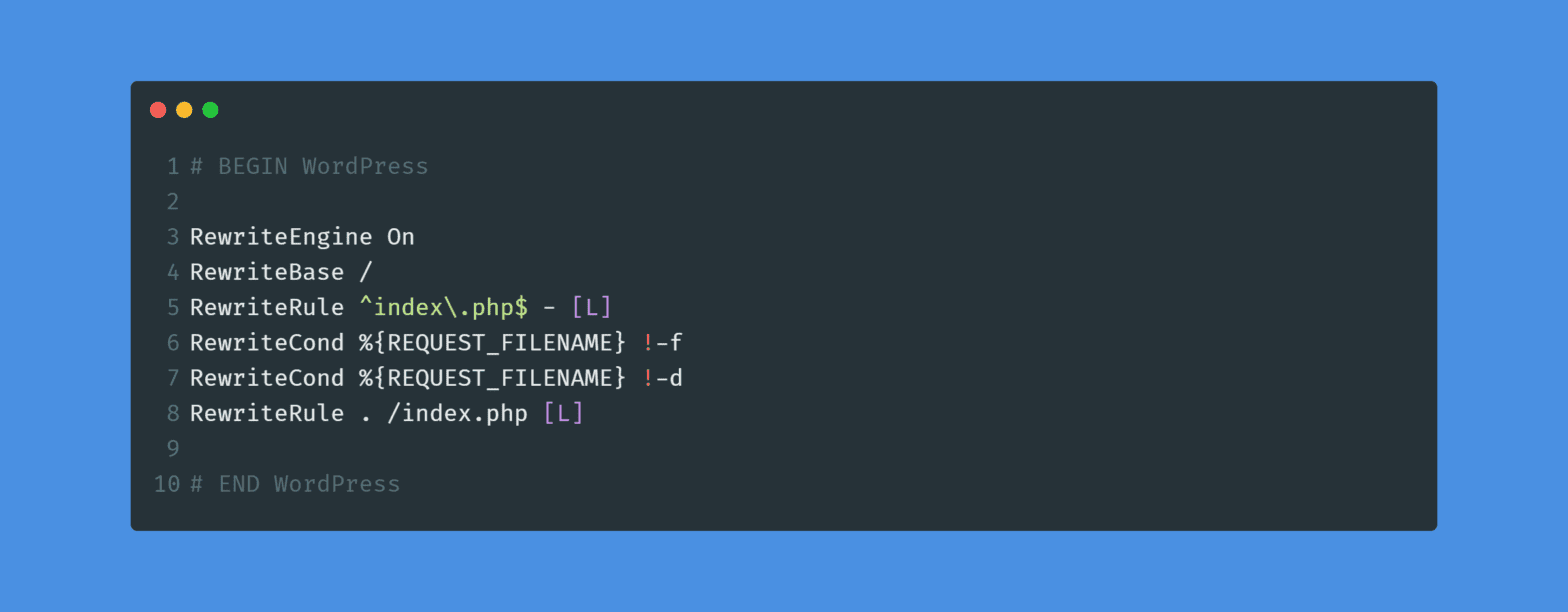
كل الأكود التي ذكرت في هذه التدوينة يجب وضعها في ملف functions.php للقالب المفعّل أو إضافتك المخصصة.
إلى هنا أكون قد وصلت لنهاية هذه التدوينة، أتمنا أن تكون قد استفدت منها وإذا واجهتك أية مشكلة أو كان لديك أي استفسار المرجو تركه من خلال التعليقات.
شكراً على الزيارة 🙂
اقرأ أيضا: طريقة نقل ووردبريس إلى نطاق واستضافة جديدين دون فقدان اﻷرشفة
[ad_2]